SWELLの投稿一覧のタイトルの表示行数を制限して続きを…にする

SWELLのリッチカラムを使用して2カラムで投稿リストを表示したい場合に高さを揃えたいということで、記事タイトルの表示行数を指定して残りを…にするカスタマイズです。
記事タイトルが2行や3行など行数が違う場合、行数に応じた高さに自動調整されてしまうため、2カラムで並べると高さが揃わずに見た目が崩れてしまう問題を解決します。
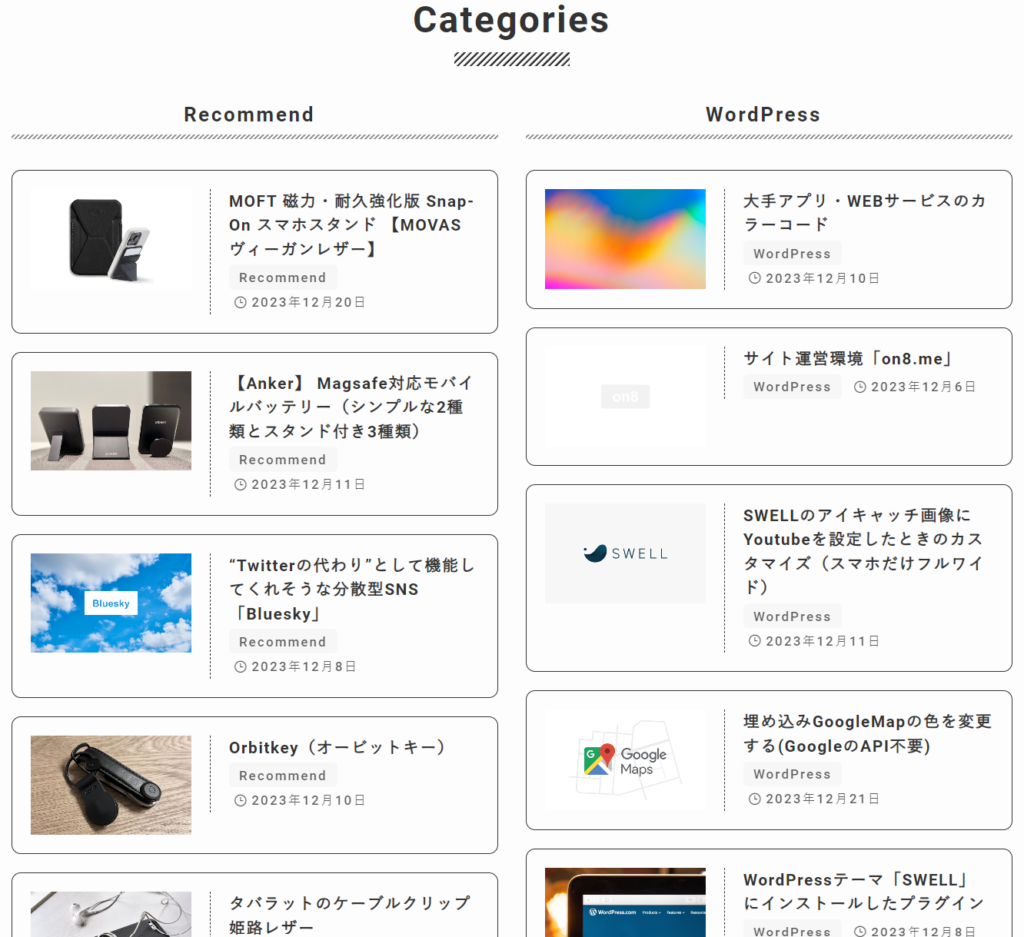
2カラムで投稿一覧を並べると高さが揃わない
Before
記事タイトルの長さによって高さに違いが出てしまうので綺麗に並んでいません。

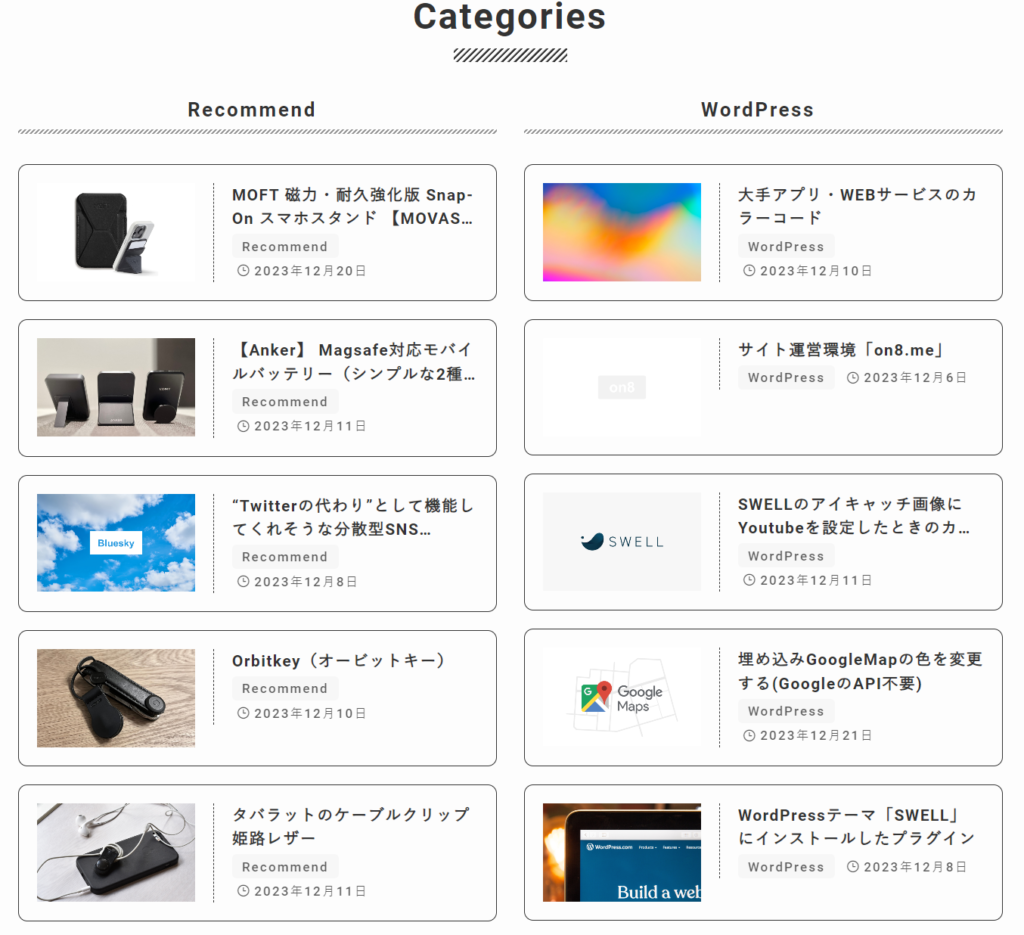
After
記事タイトルの行数を2行に指定したので高さが揃いました。

追加したcss
/* 投稿一覧(リスト)タイトル行数制限 */
.-type-list .p-postList__title{
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;/* 行数制限 */
}パソコン、タブレットは2行、スマホだけ3行にするようにしたい場合は下記のとおりです。
/* 投稿一覧(リスト)タイトル行数制限 */
.-type-list .p-postList__title{
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;/* 行数制限 */
}
/* 投稿一覧(リスト)タイトル行数制限スマホだけ3行に */
@media (max-width: 460px){
.-type-list .p-postList__title{
-webkit-line-clamp: 3;/* 行数制限 */
}
}リストスタイル以外に適用させたい場合
.-type-card .p-postList__title カード
.-type-list .p-postList__title リスト
.-type-list2 .p-postList__title リスト交互
/* 投稿一覧(リスト)タイトル行数制限 */
.-type-card .p-postList__title, .-type-list .p-postList__title, .-type-list2 .p-postList__title{
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;/* 行数制限 */
}