SWELLのPC表示のときにハンバーガーメニュー(スマホ開閉メニュー)を表示させるcssカスタマイズ

WordPressテーマ「SWELL」の標準ではSP表示時にしか表示されないハンバーガーメニューをPCでも表示されるようにするカスタマイズです。
ハンバーガメニューの表示位置を設定する
外観>カスタマイズからヘッダーを選択、ヘッダーのレイアウト(SP )から下記のいずれかを選択します。
- ロゴ:左 / メニュー:右
- ロゴ:中央 / メニュー:右
- ロゴ:中央 / メニュー:左
PC表示の場合は右側にハンバーガーメニューを表示したほうがきれいです。
追加するcss
カスタマイズ > 追加cssに下記のcssを追記。
/* pcハンバーガーメニュー */
@media screen and (min-width: 961px) {
.l-header__menuBtn.sp_ {
display: block!important;
position: relative;
top: 11px; //表示位置
}
.p-spMenu {
display: block!important;
}
.p-spMenu__inner {
max-width: 700px; //幅を設定
}
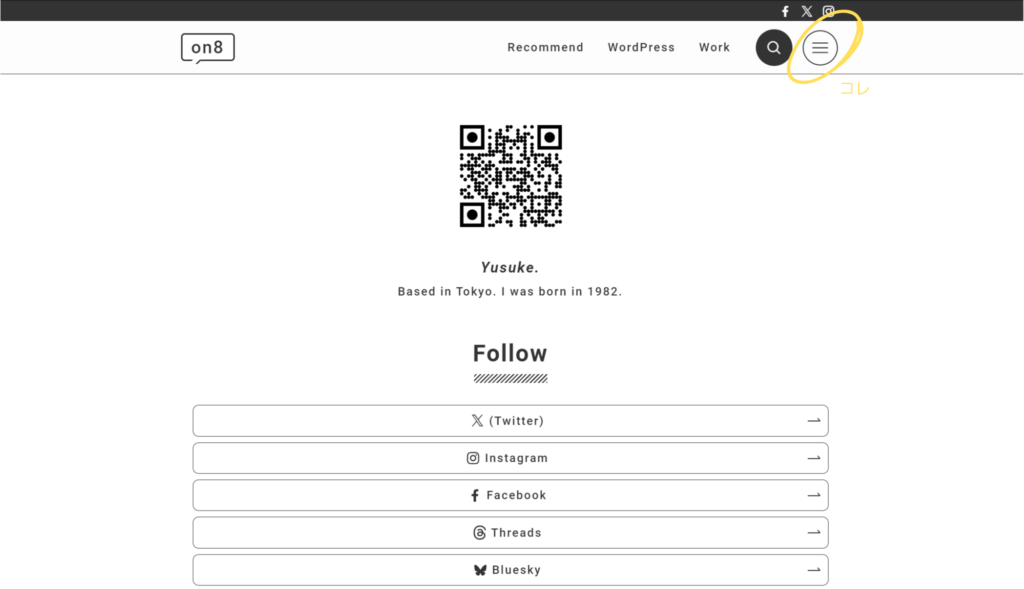
}これを追記すると下記のようにPC表示のとき、グローバルメニューの右端に
ハンバーガーメニューが表示されます。
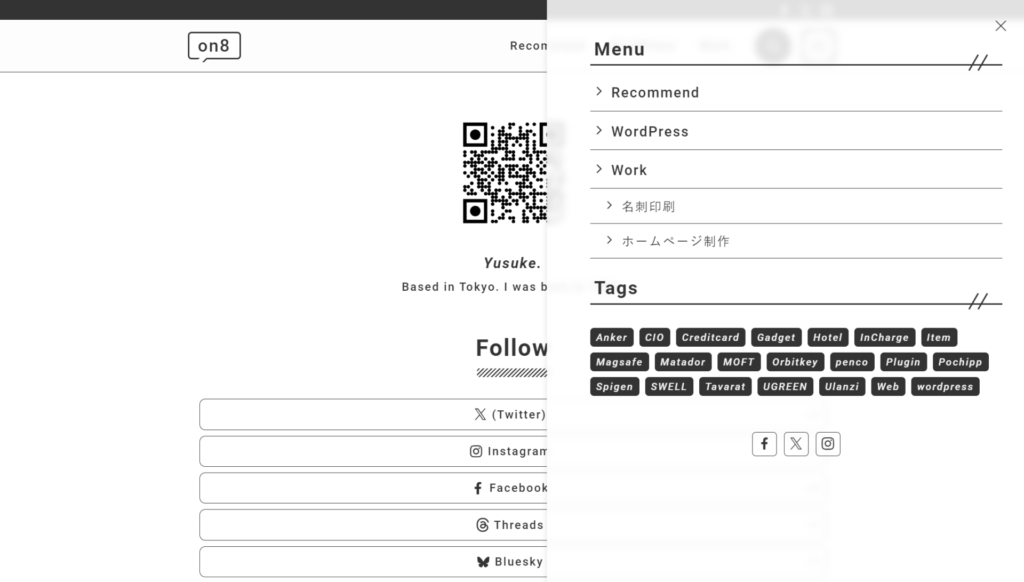
実際の表示
閉じた状態

開いた状態

グローバルメニューを非表示にする
最後にもともとPCサイズで表示されているグローバルメニューを消せば完成です。
/* グローバルメニュー非表示 */
.c-gnav>.menu-item>a{
display:none;
}