BlueskyのタイムラインをWordPressに埋め込みする方法

Blueskyでは現在Xの「Twitter Publish」のような埋め込みするツールが公式にはありません。しかしオープンソースのプロジェクトがあるのでサードパーティではそのような機能を持ったツールが存在します。
Toc
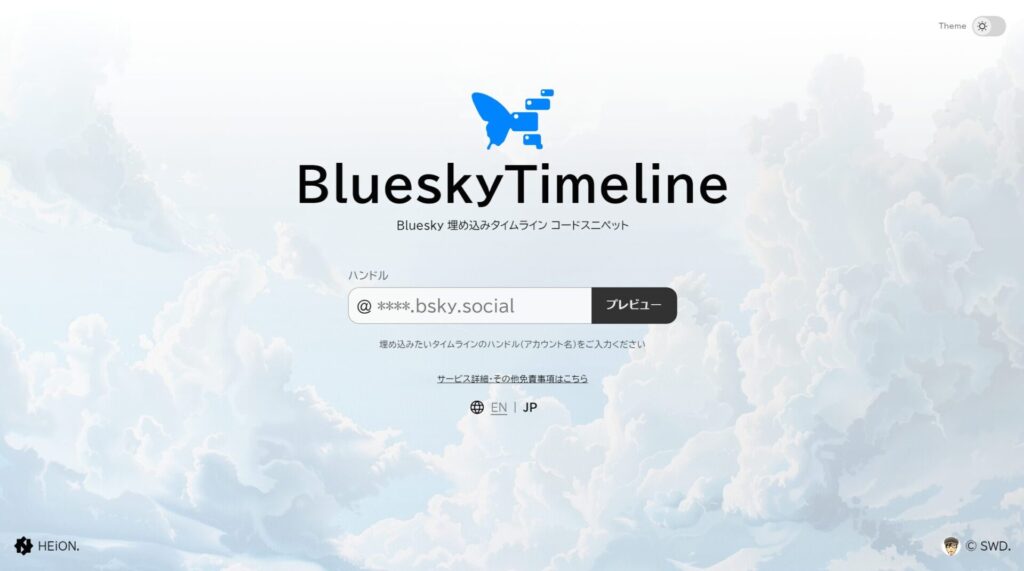
BlueskyTimeline
オンライン上で簡単にBlueskyのタイムラインをホームページに出力するコードを作成してくれます。
利用方法
取得したいタイムラインのBlueskyハンドル名を入力してプレビューボタンを押すだけです。


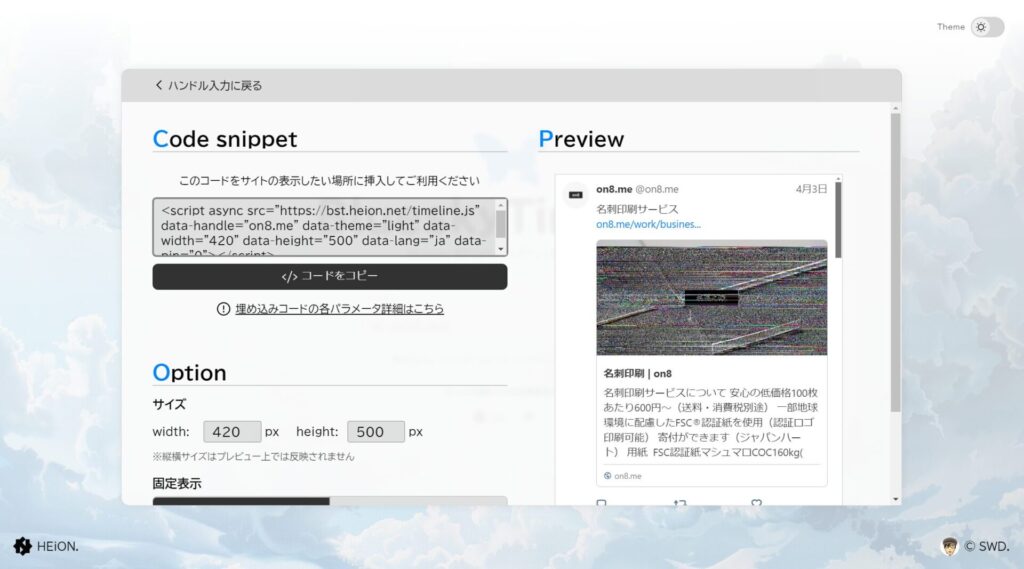
そうするとタイムラインのプレビューと埋め込み用のコードが出力されますので、適宜サイズやテーマカラーを調整いただき、コードをコピーの上、サイト上のタイムラインを表示させたい位置にペーストすれば表示できます。
実際の埋め込み表示はこんな感じ
出力された埋め込みコードを下記のコードで囲みcssを適用させてカスタマイズしています。
<a class="bluesky-timeline">~</a>追加したcss
/* Bluesky Timeline */
.bluesky-timeline iframe{
border:dashed 1px #333!important; /* 枠線を点線に */
border-radius:8px; /* 角を丸く */
}WordPress用のプラグインもありますが、こちらは私のWordPress環境では最初動作していましたが、現在は動作しなくなってしまいましたので現在は使用していません。
※現在プラグインの新規ダウンロードは終了しています。
BlueskyTimeline for WordPress
BlueskyTimeline for WordPressはWordPressのプラグインです。インストールして設定画面でBlueskyにログインするだけでタイムラインの埋め込み用コードを生成してくれる便利なサービスです。
プラグインはこちら↓
このプラグインを使用するとサイトの好きな場所に<iframe>タグ形式の埋め込みコードを設置できます。